


The app enables customers to select and set up a personal bank account entirely online, eliminating the need for in-person visits.
This project was created as part of the Google UX Design Certificate.
I served as the sole UX designer, overseeing the entire design thinking process from initial research to the final high-fidelity prototype.
3 weeks
Traditional banking requires physical branch visits, excessive paperwork, and long processing times, making it inconvenient for modern users with busy lifestyles. Many people seek a more efficient, digital-first solution to manage their finances without unnecessary delays.
The goal of this project is to create a user-friendly digital banking solution that simplifies account opening and financial management. Aiming to enhance accessibility, reduce friction, and deliver a seamless banking experience.
In this project, I adhered to the design thinking process, ensuring that my designs effectively address user needs at each phase.

I found qualitative research methods most useful, consisting of surveys and interviews, to gain insights into our primary users' needs and challenges:
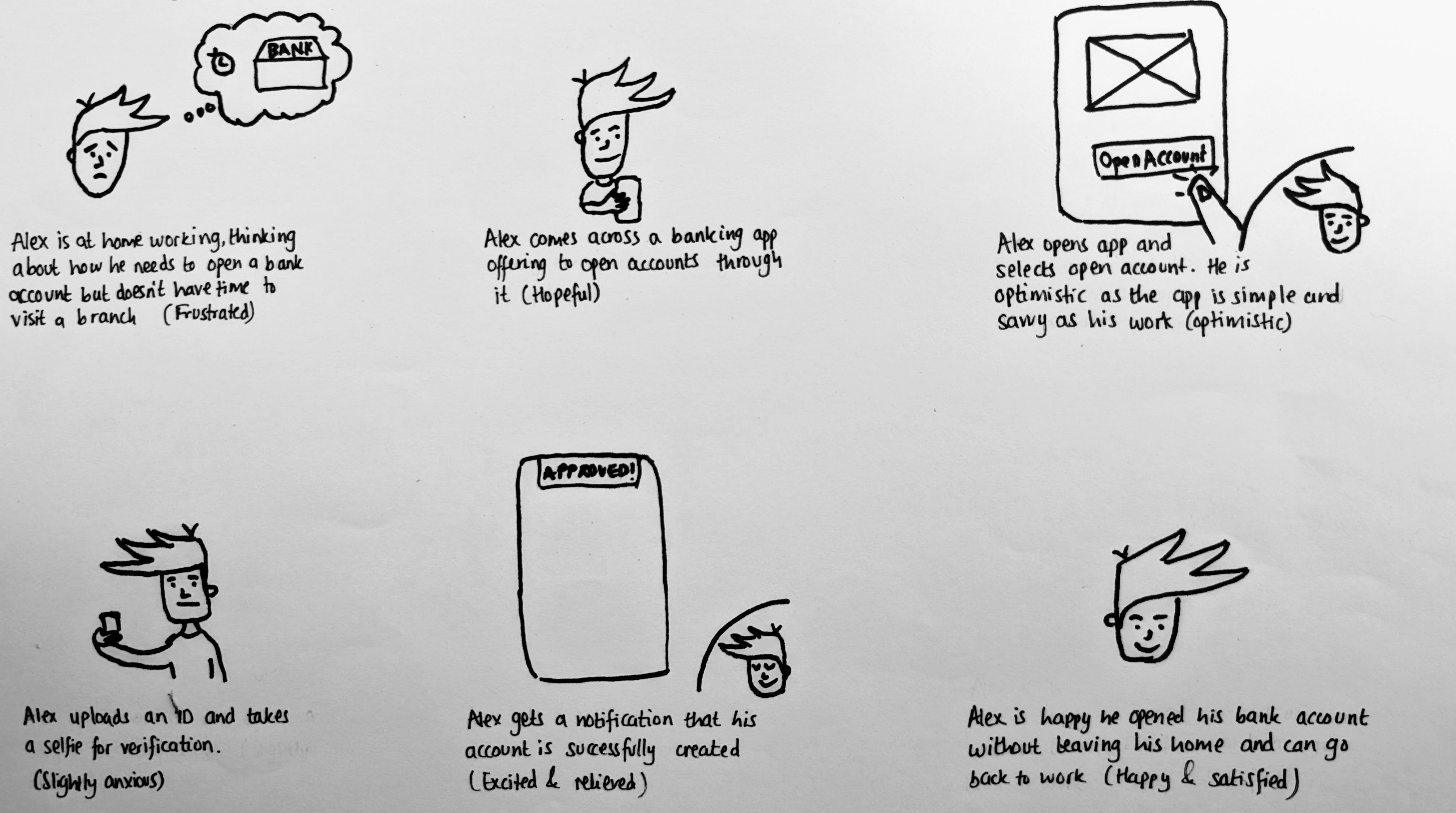
Based on these findings, I created three personas who are our target users:
To learn more about how competitors design similar products or serve similar users, I created a competitive audit. The following are learnings from my competitive audit:
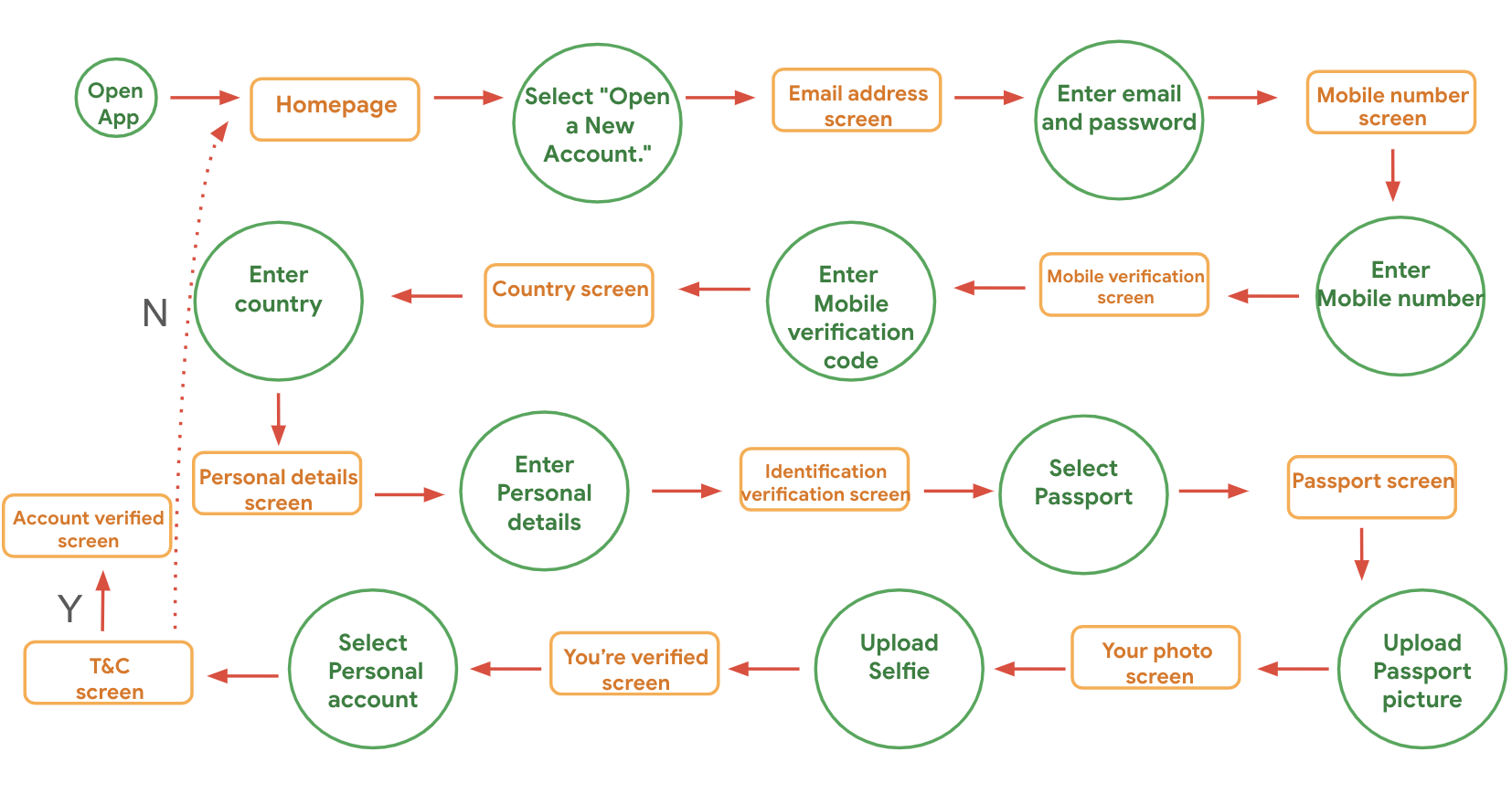
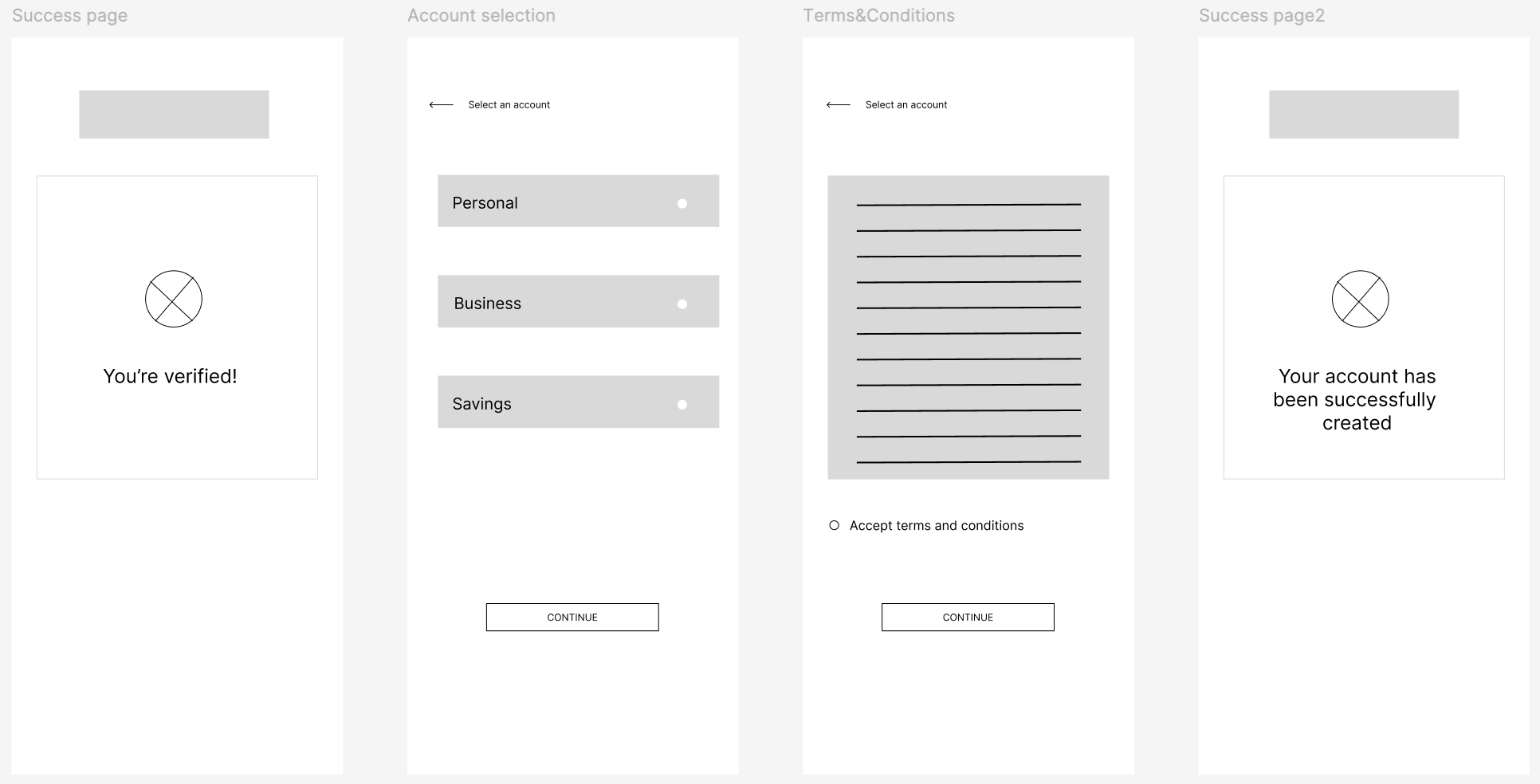
Before prototyping, I started with an outline of the user flow to have an idea of how users will move through the product to achieve their goals.


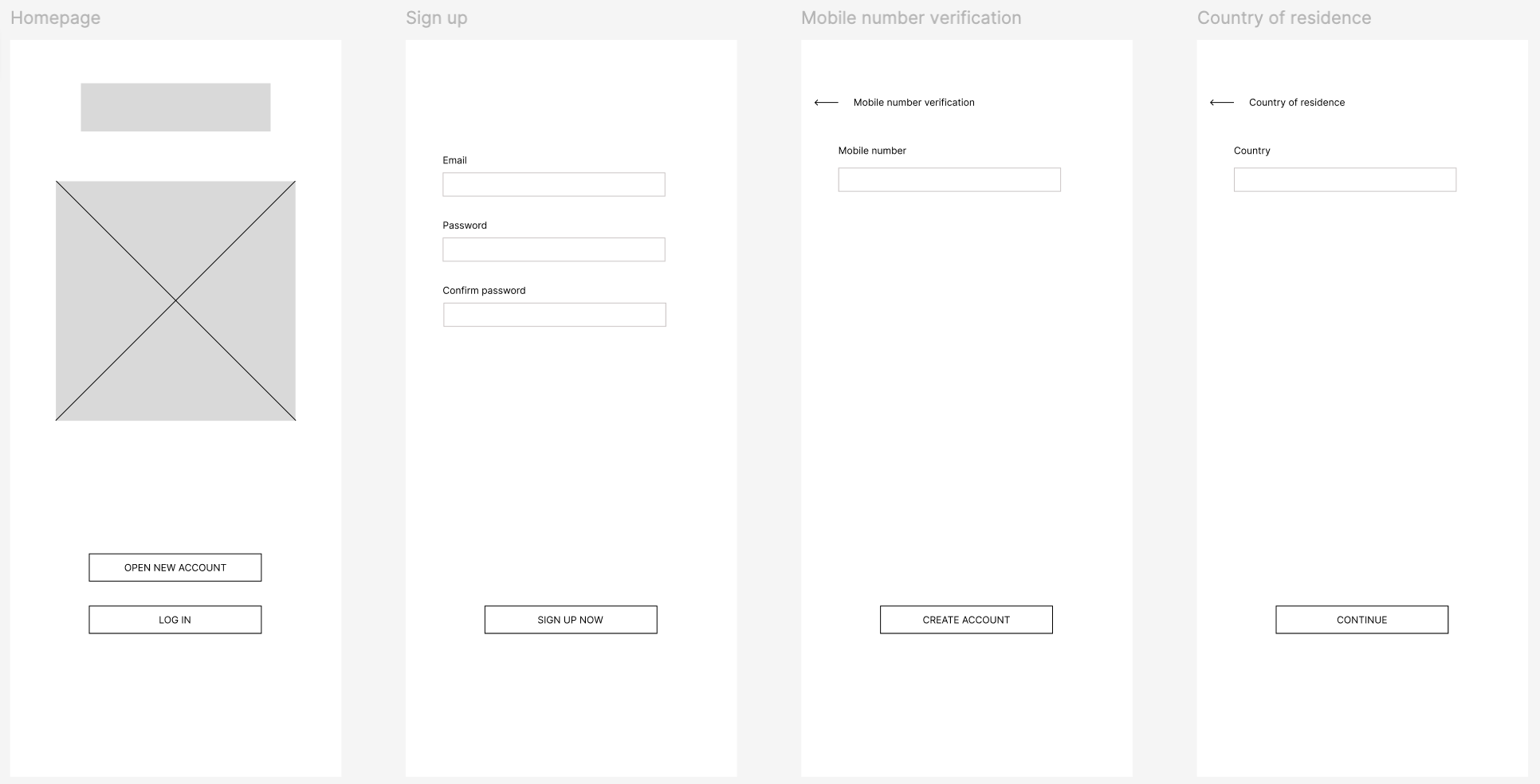
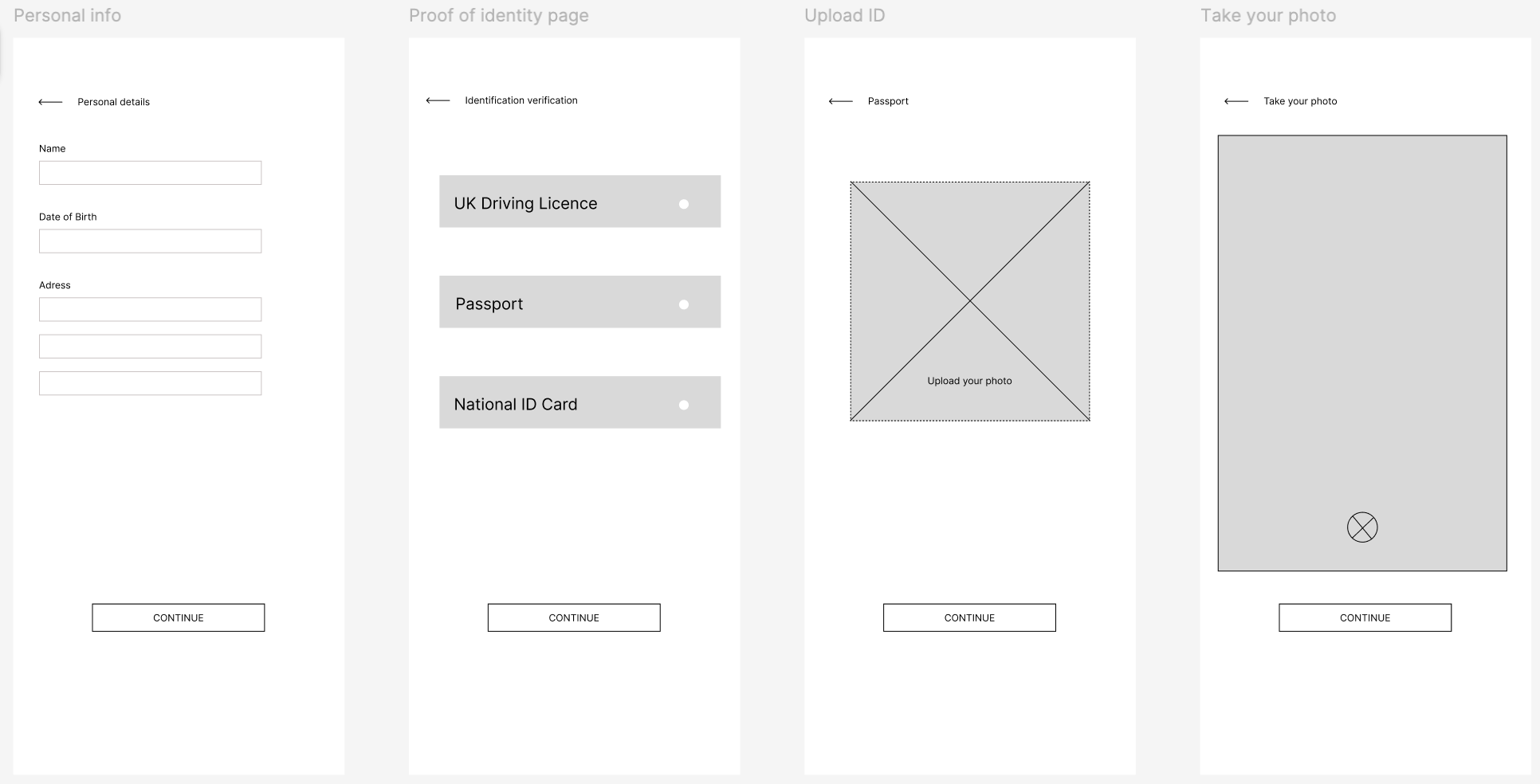
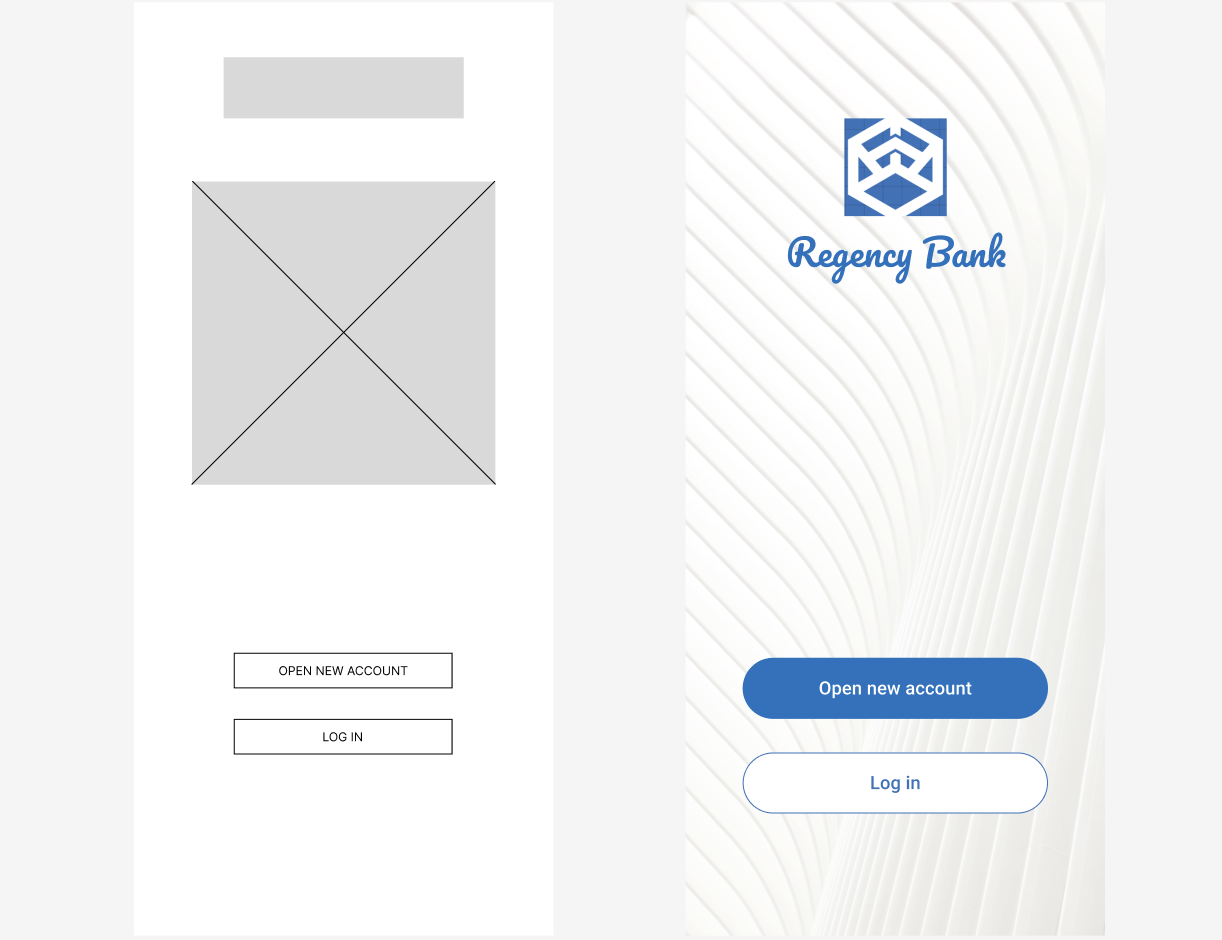
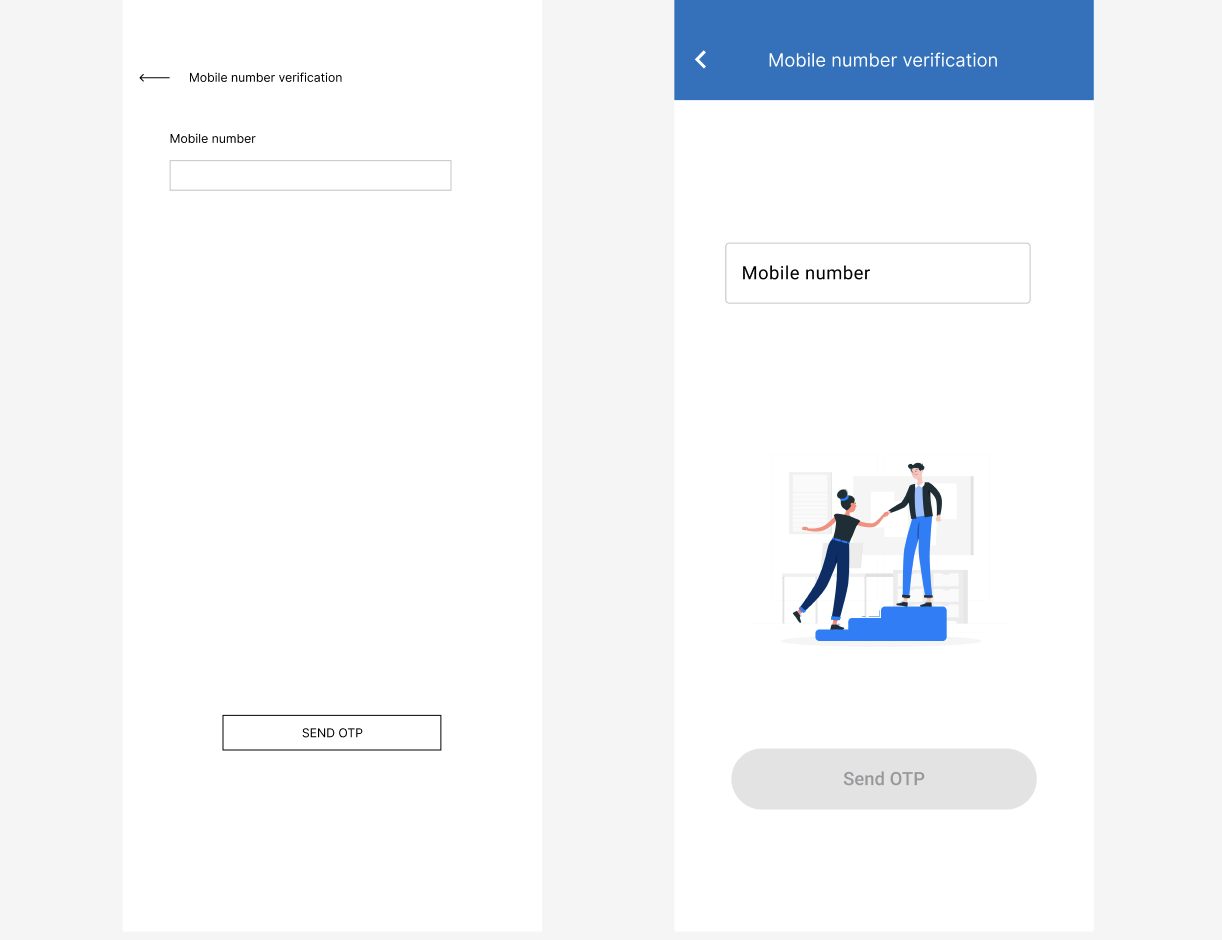
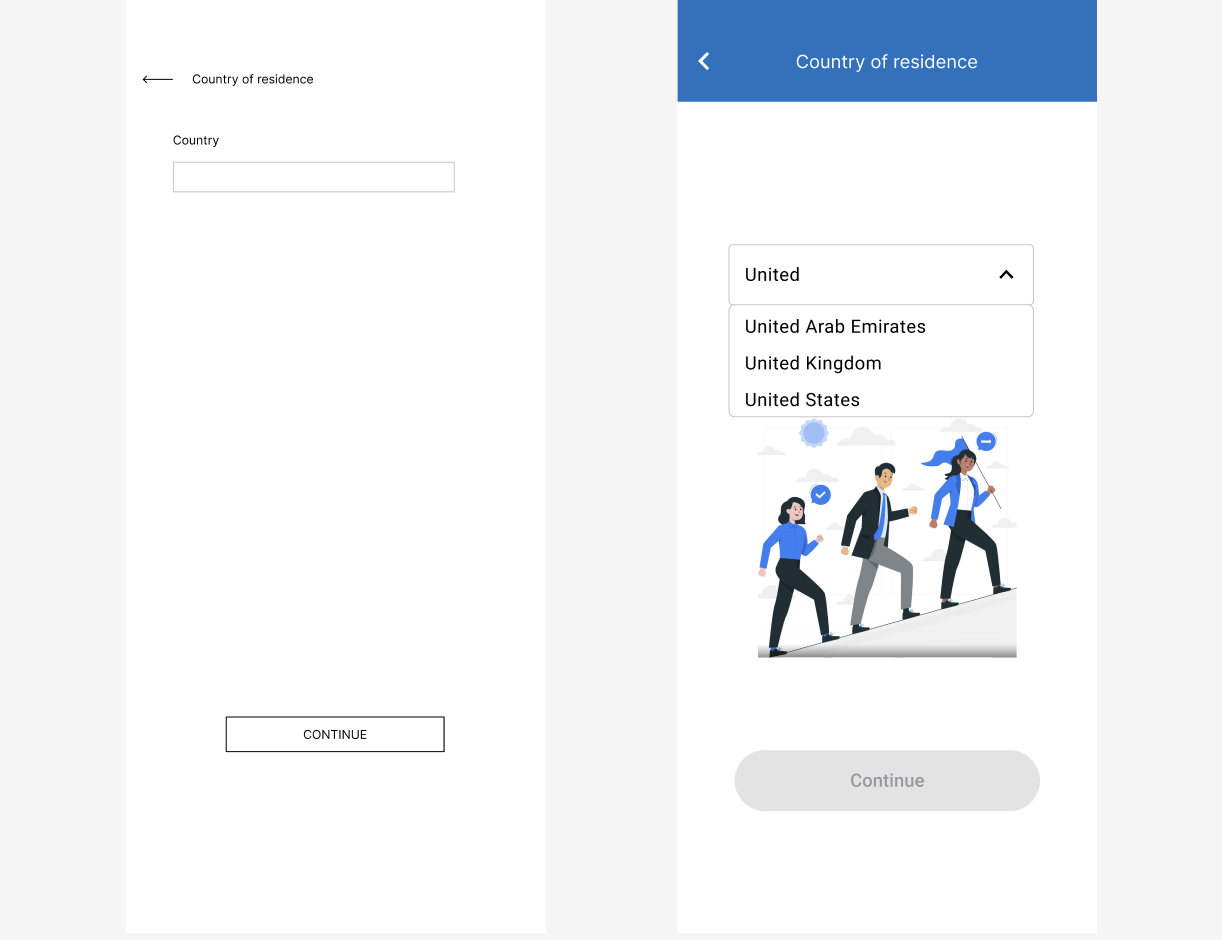
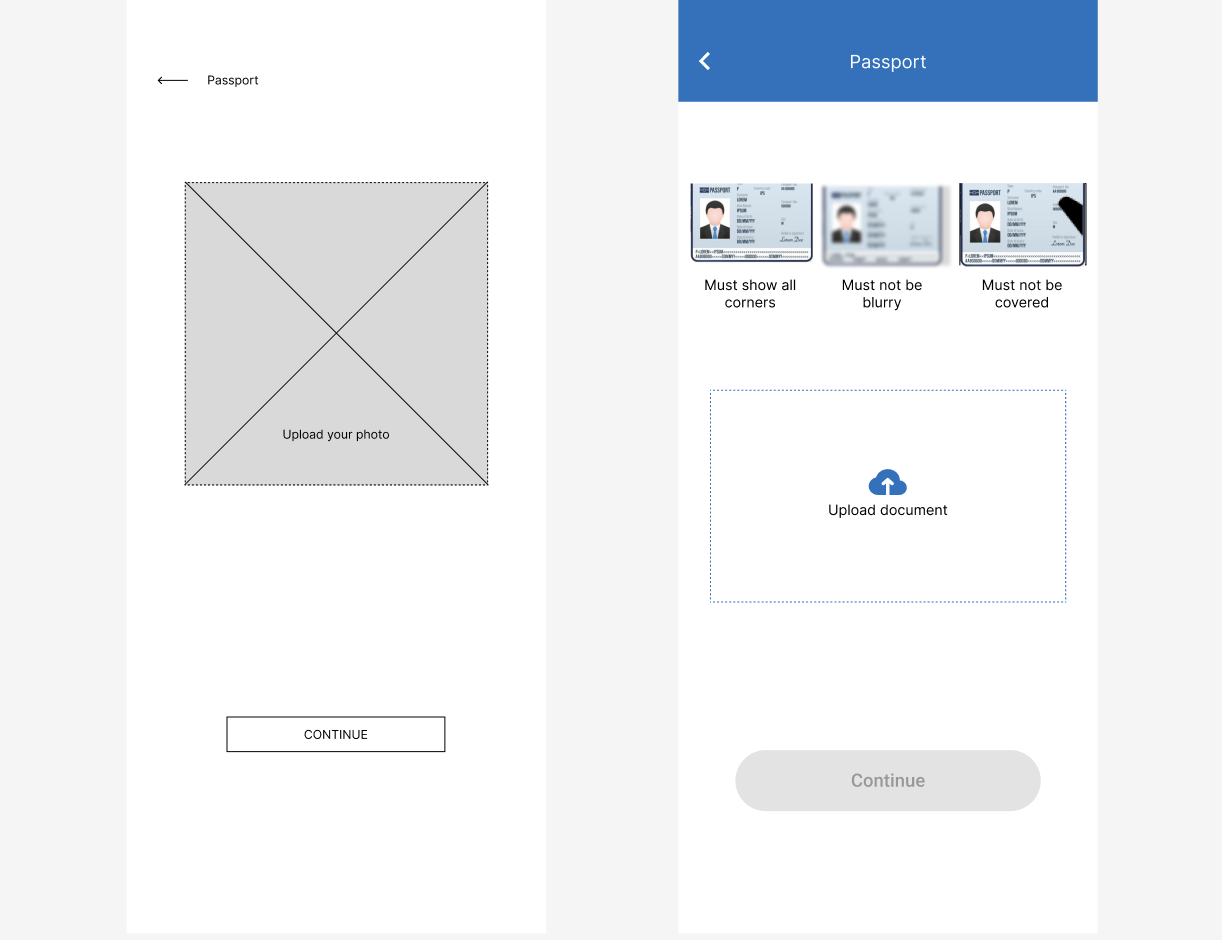
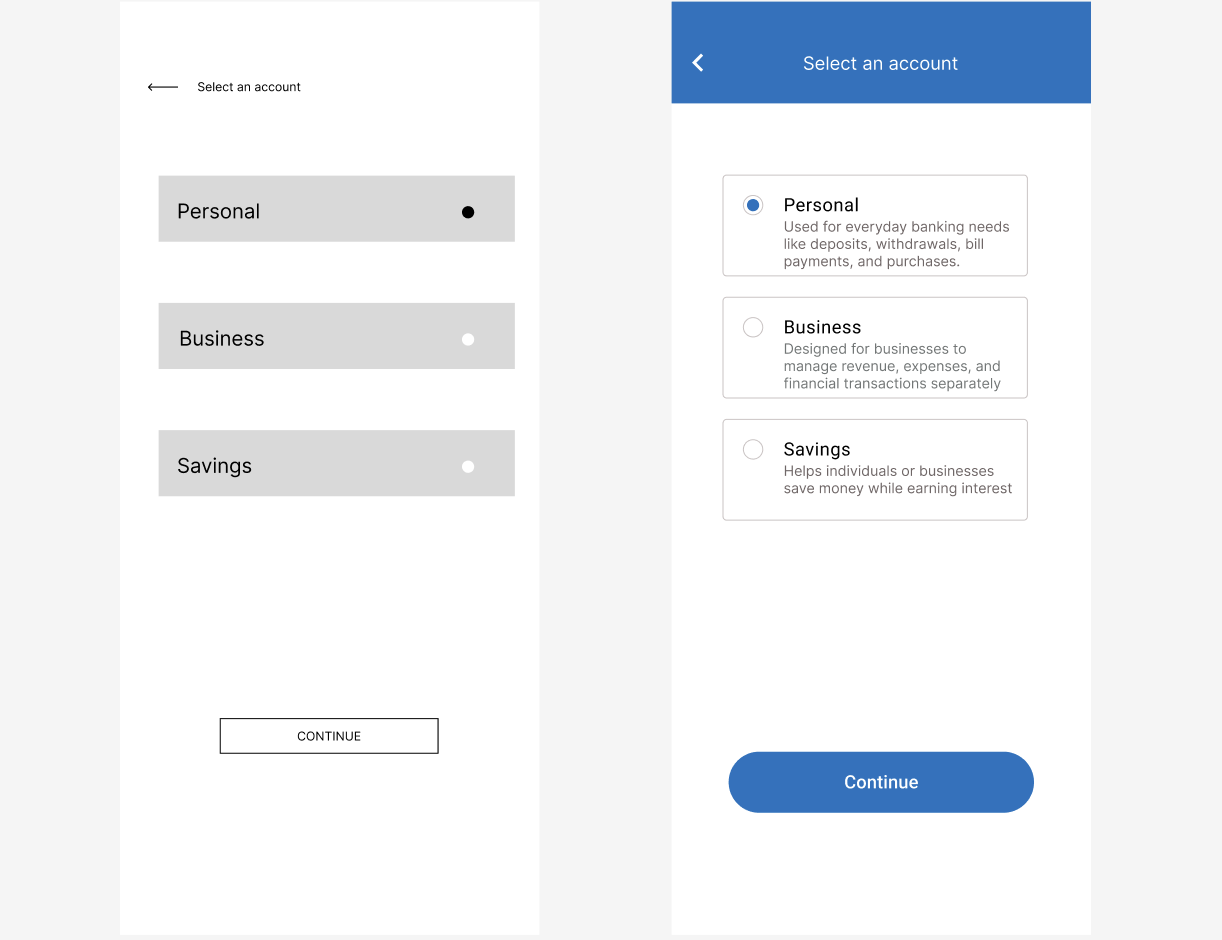
Once I identified some of the key screens, actions, and decisions in the user flow; I worked up a more detailed prototype that simulated this:



After creating my prototype from low fidelity wireframes, I prepared a usability test with a group of 7 participants to gather feedback to use for the next design iteration. Key findings from usability testing showed that:





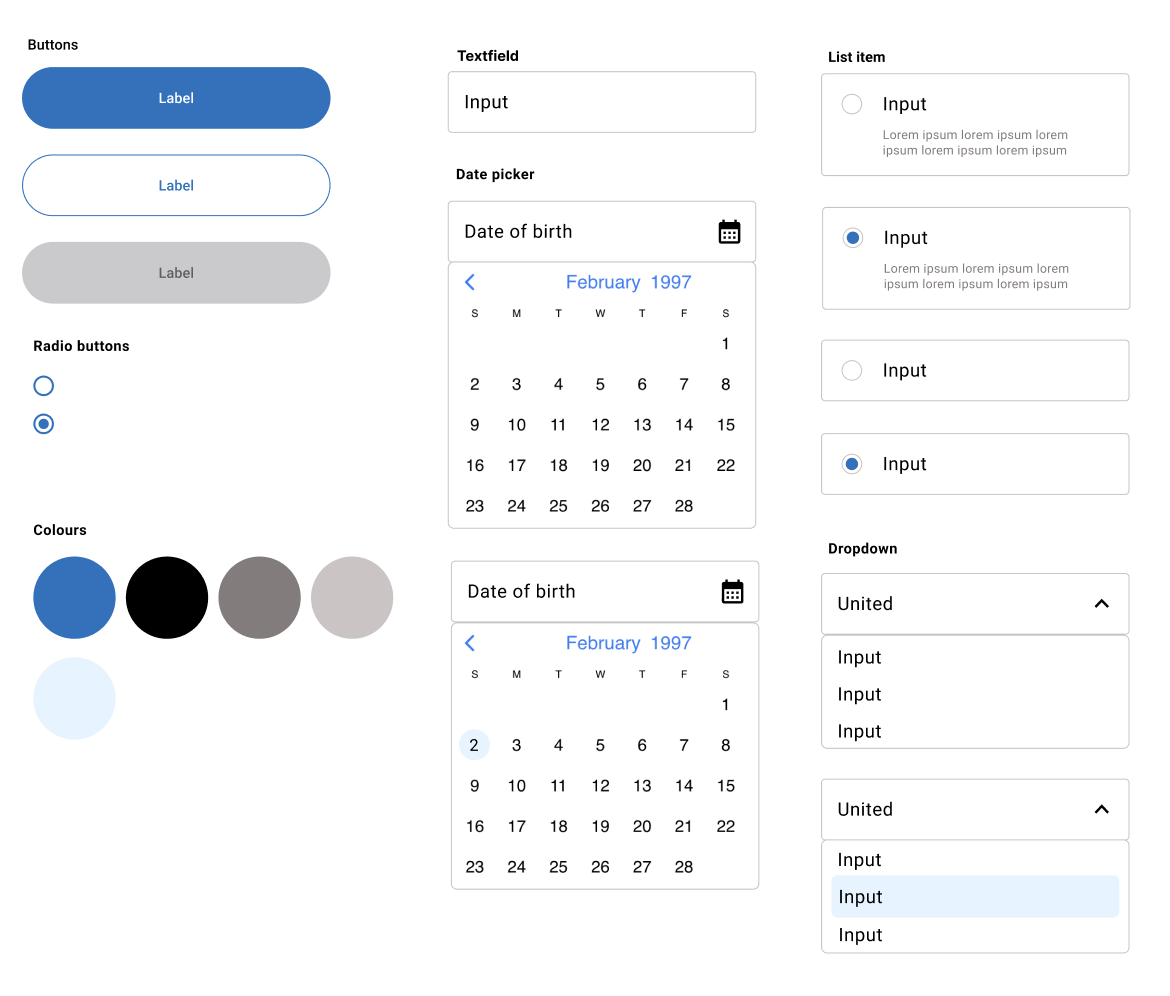
I've added a design system to my portfolio to streamline my design process and ensure consistency across projects. By documenting the visual elements such as fonts, colors, layouts, and iconography, I can save time and make informed design decisions without starting from scratch each time. Using tools like Figma, I've created a sticker sheet to house my reusable components, and I've also integrated external UI kits to enhance my designs, making it easier to maintain a uniform user experience across different devices and platforms.

Throughout this project, I learned the significance of user-centered design and iterative testing, which are crucial for enhancing the user experience in banking applications.
Future steps will focus on incorporating features like personalised financial insights and budgeting tools. Continuous user feedback will guide these enhancements, ensuring my app evolves with user needs. This case study demonstrates that a structured, empathetic design approach fosters user trust and satisfaction in digital banking platforms.
Designed and coded with ❤️
by Sneha Madlani Shah